Within
The skincare diary | UI+UX
Introduction:
Meet Within. Within is the skincare tracking app for anyone that hopes to understand their skin better. There are countless factors that influence skin. Anything from diet, hormones, stress, weather, and more all can affect skin and although it can be difficult to pinpoint what is affecting your skin, Within does just that by acting as a skincare diary. Within allows users to focus on what’s going on within their skin rather than blindly testing out new products that could potentially damage their skin even more. In this user friendly and aesthetically pleasing app, Within allows people to track their skin anytime and anywhere.
Why + Problem:
Within enables people to track every detail that may be affecting their skin to improve skins instead of guessing, checking, forgetting, and inaccurately determining what affects one’s skin.
Problem: Skincare has been a mystery to many because everyone’s skin is different. Thus, there is no fix-all solution. Therefore, people end up trying endless products and paying for skincare solutions that may not work because they do not understand the underlying cause of their skincare issues.
User Analysis
Interviews
Thank you to Ms. Mimi (Nurse) and Mrs. Woods (Esthetician) for allowing me to learn from them and being able to conduct interviews with their clients with their permission. Names and details have been changed for privacy purposes.
Sean, 26
“I went to Singapore for a few months and my skin was really clear then. However, once I came back home my skin started breaking out and I had no idea why. I figured it was because of the change in weather, but I had lived in Arizona my whole life and my skin never got this bad. My mom kept saying it was because I didn’t exercise enough or that my diet wasn’t good, but even when I exercised regularly, made sure to eat vegetables, and wash my face daily, it just kept getting worse and my acne started to scare. It was so frustrating trying to figure out what was wrong with my skin and it was only until after I invested the money to go see a dermatologist after 2-3 years that I was able to get effective treatment.”
Kaylee, 15
“I mainly struggle with blemishes and acne and I was definitely one of those girls who became so desperate that I started doing those Pinterest type of skincare methods which in retrospective, was a terrible idea because I have no idea who’s posting what. I cut out dairy from my diet and that seemed to help a little, but I was still regularly breaking out. I still am not sure why I break out. Sometimes it’s obvious because it’ll be because of my cycle or maybe I ate a lot of sugar a particular day, but even if I know why, I’m not going to completely give up sugar. I hate solutions that tell me to only eat vegetables, wash my face with these super expensive soap, and exercise one hour a day. I don’t want to do that. And I have tried that and it has never been a game changer. And then I put on makeup when I go to school because I’m self conscious of my skin which in turn only makes it worse and this cycle of frustration just loops over and over.”
Marissa, 51
“When I was younger, I used to go to the beach with my friends and ‘suntan’ in which we would sit under the sun with no protection. We thought this was fun but I’m certainly paying for it now. Also, I have had three children and they are grown now and my main concerns are wrinkles and eyebags. I know I’m getting older and my children who are older now make fun of me for wanting to improve my skin, but I can’t help it. I want to make sure my skin is in the best condition it can be. Even though I am older, I still sometimes get pimples which are tedious because I’m 51.”
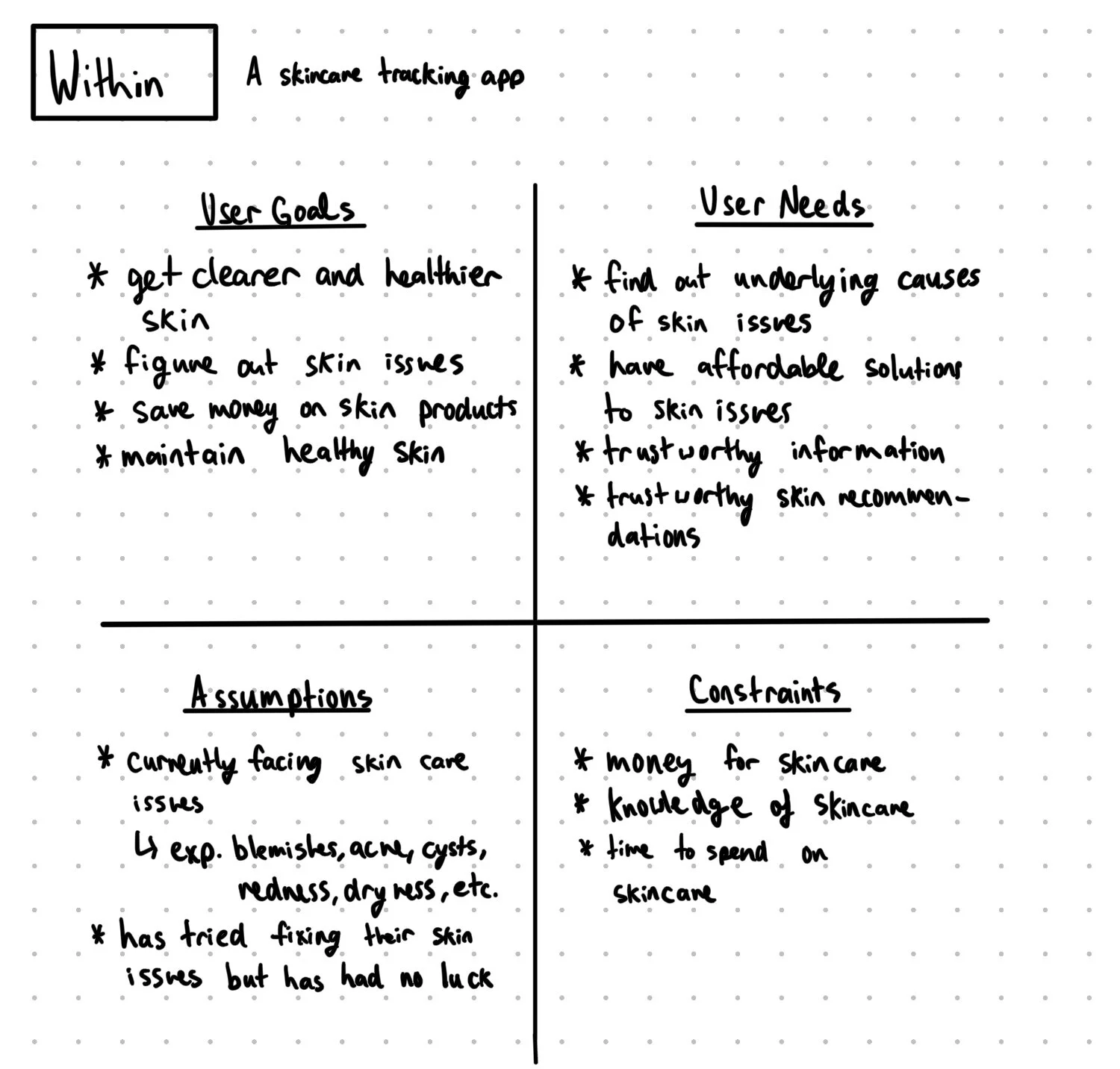
User Quadrants
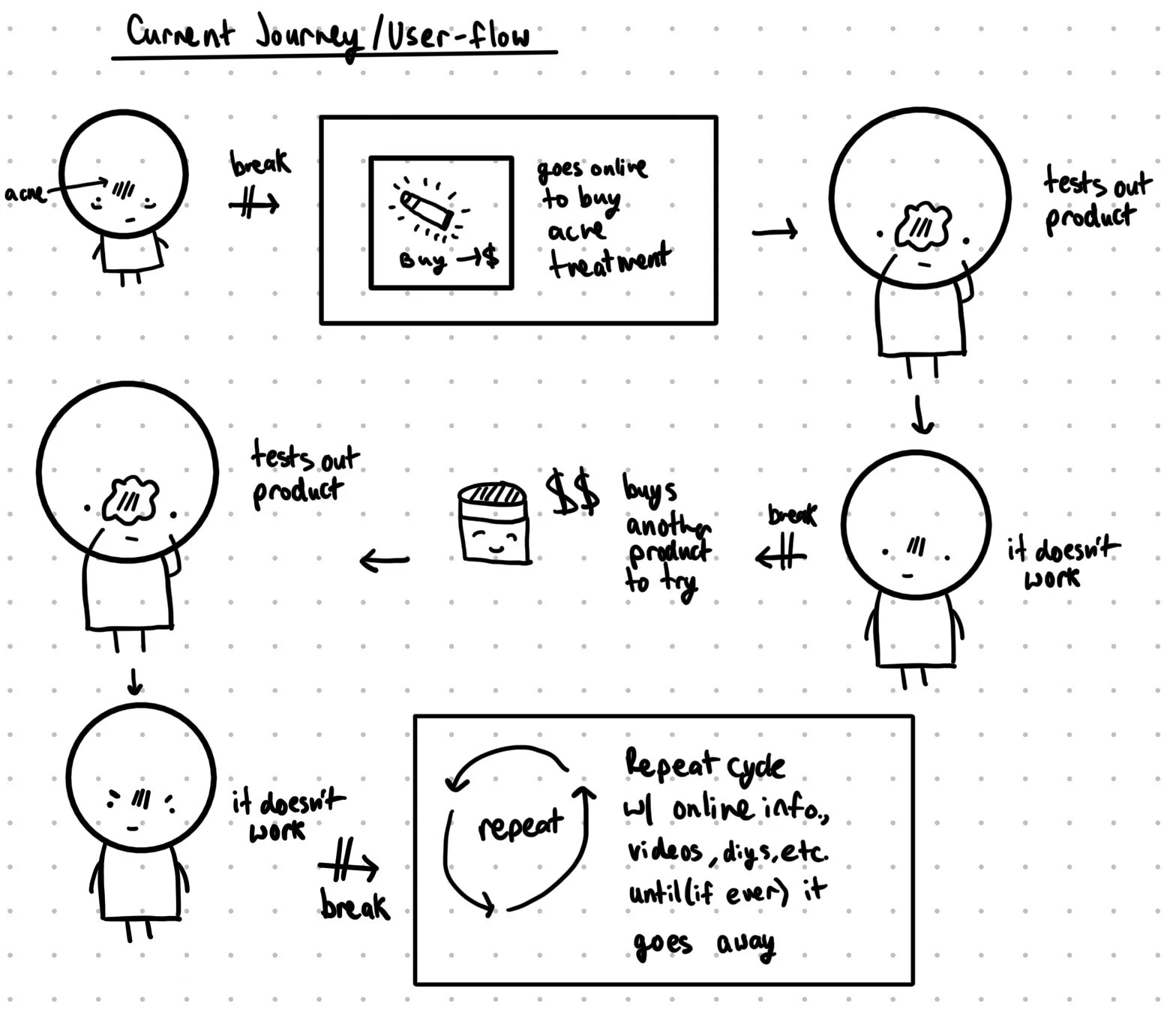
Current User Flow
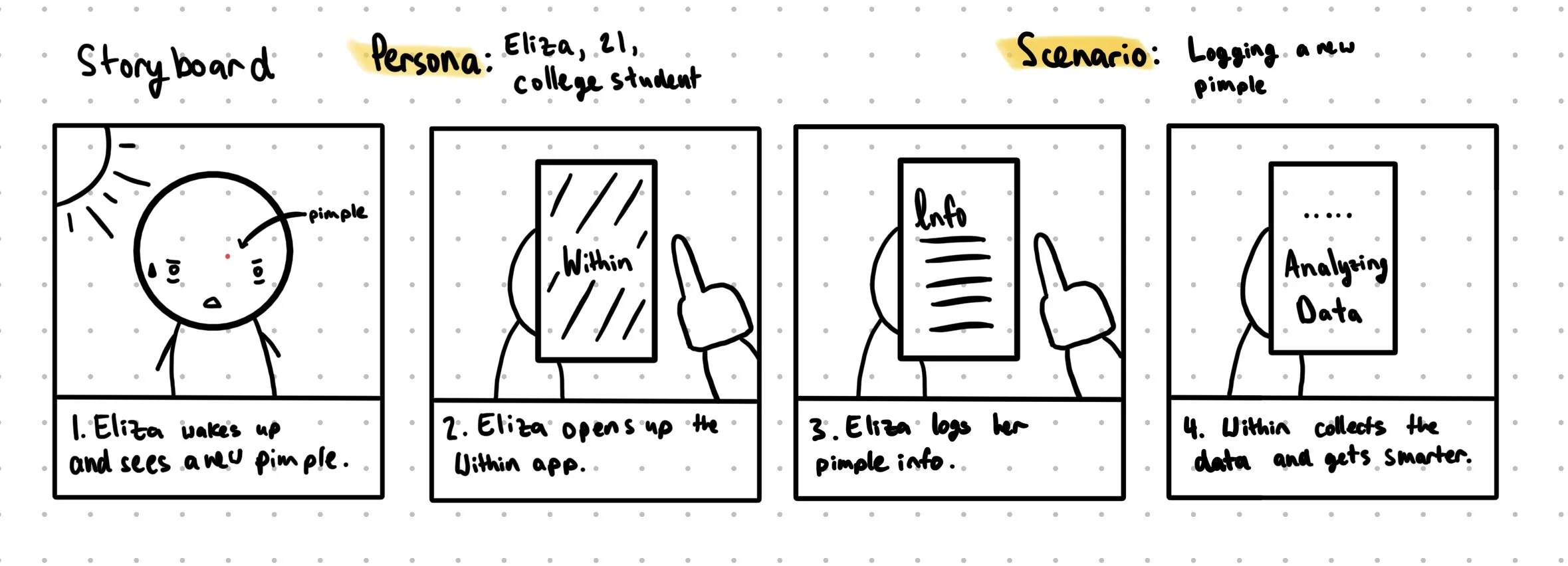
Storyboards
Personas
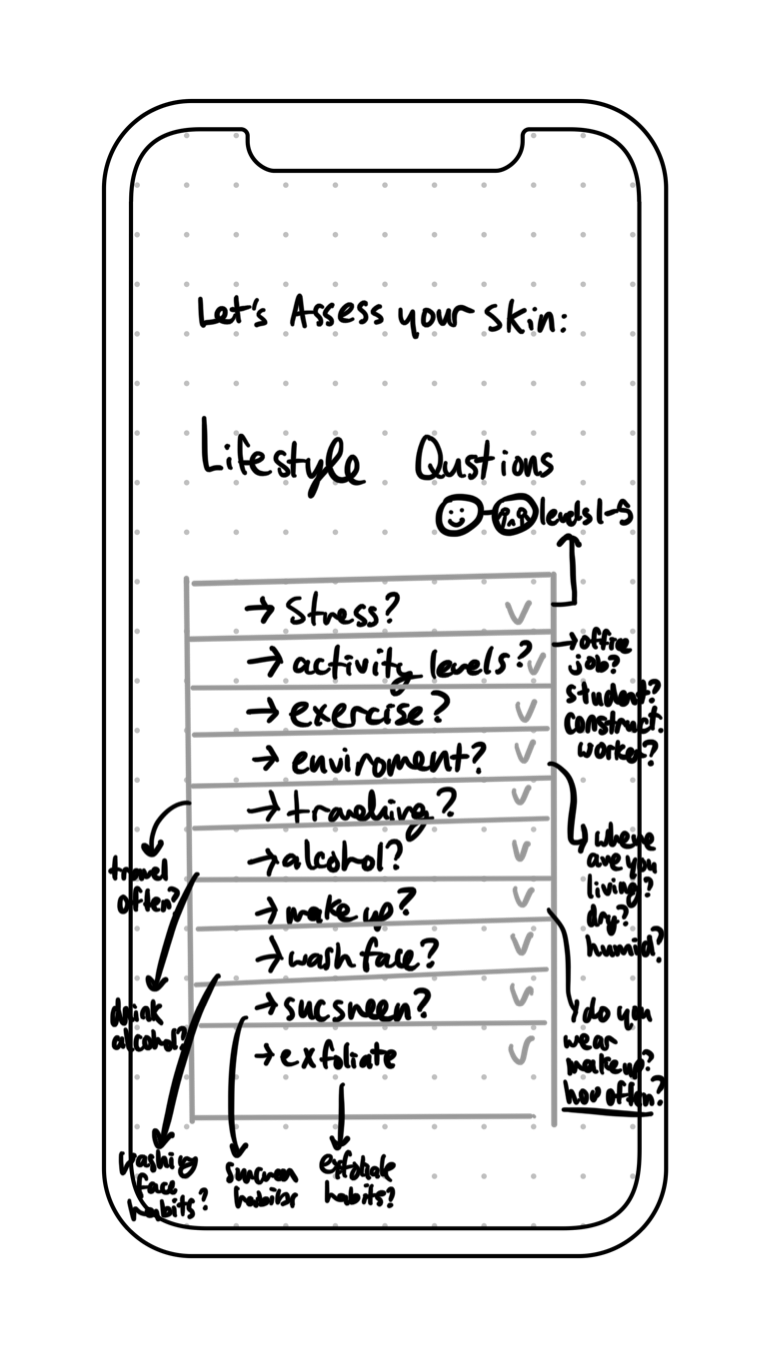
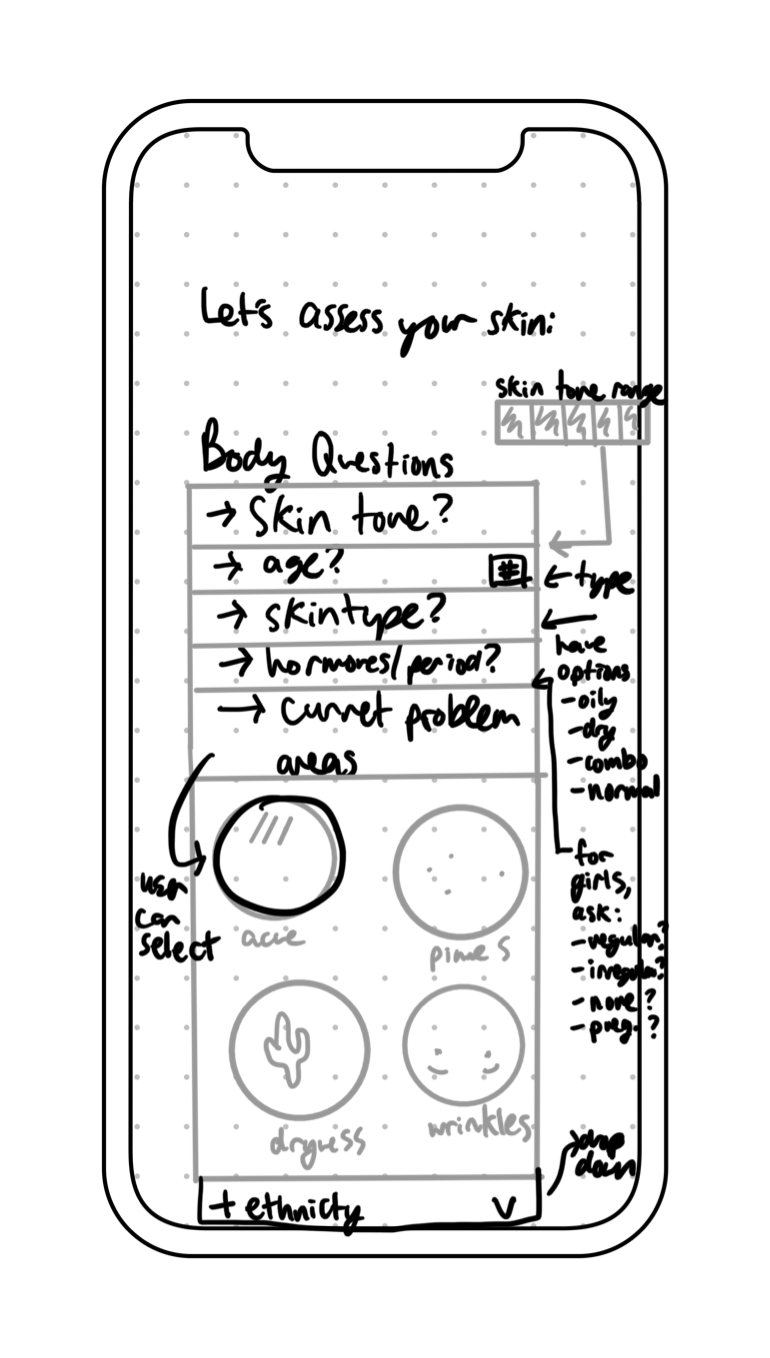
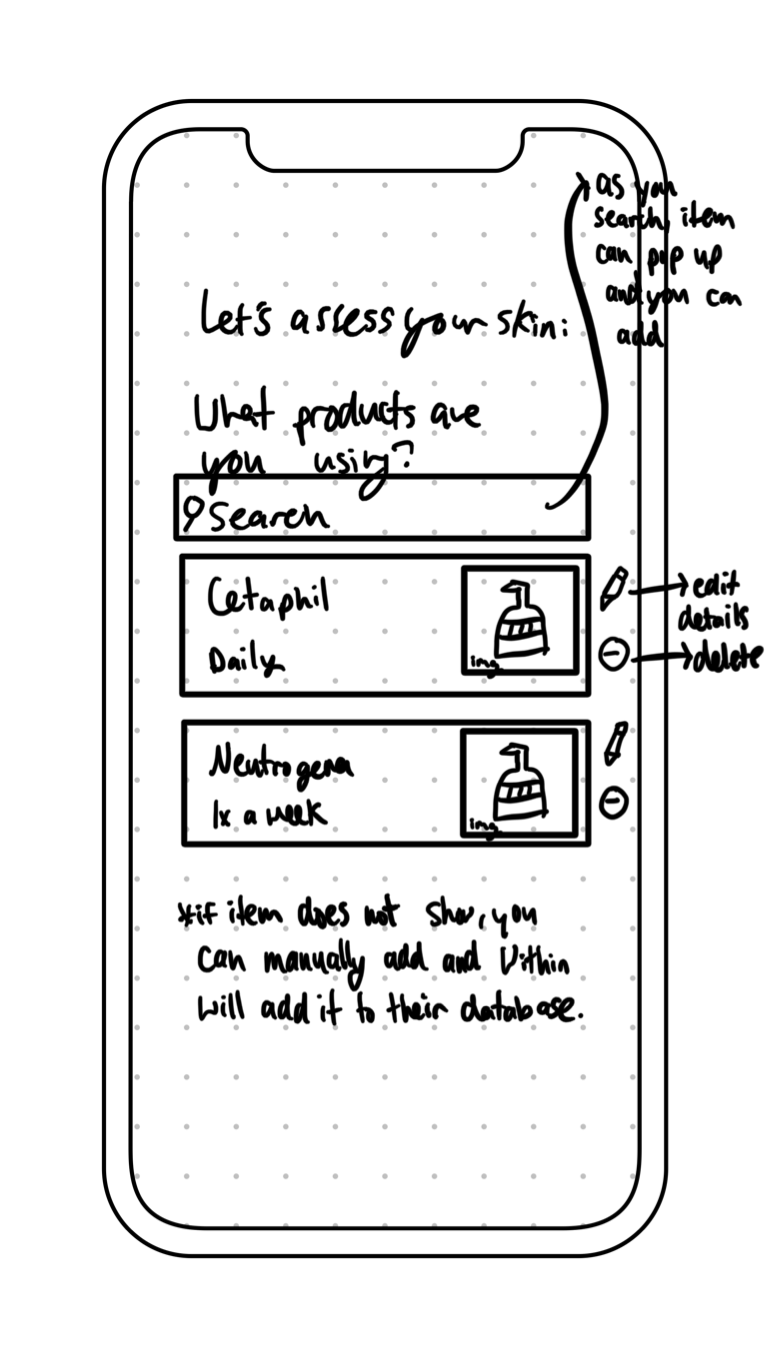
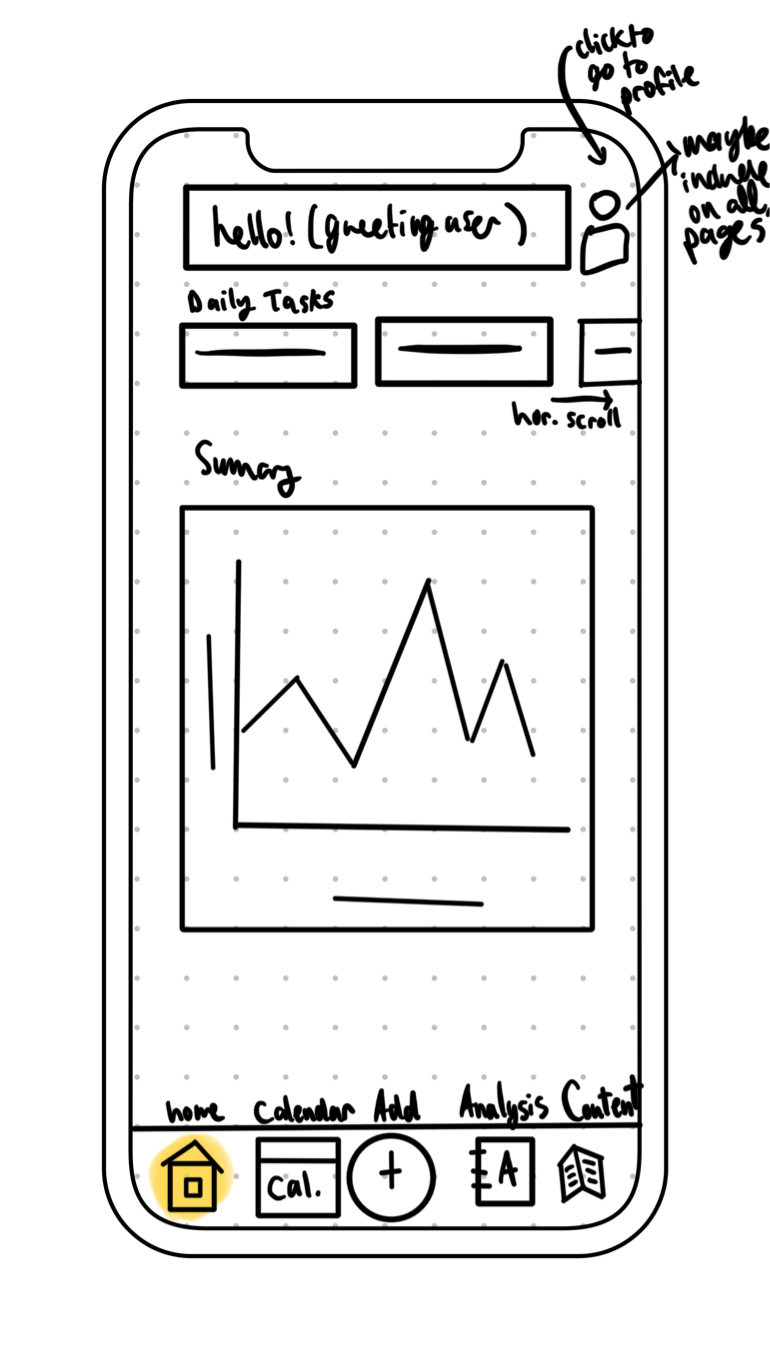
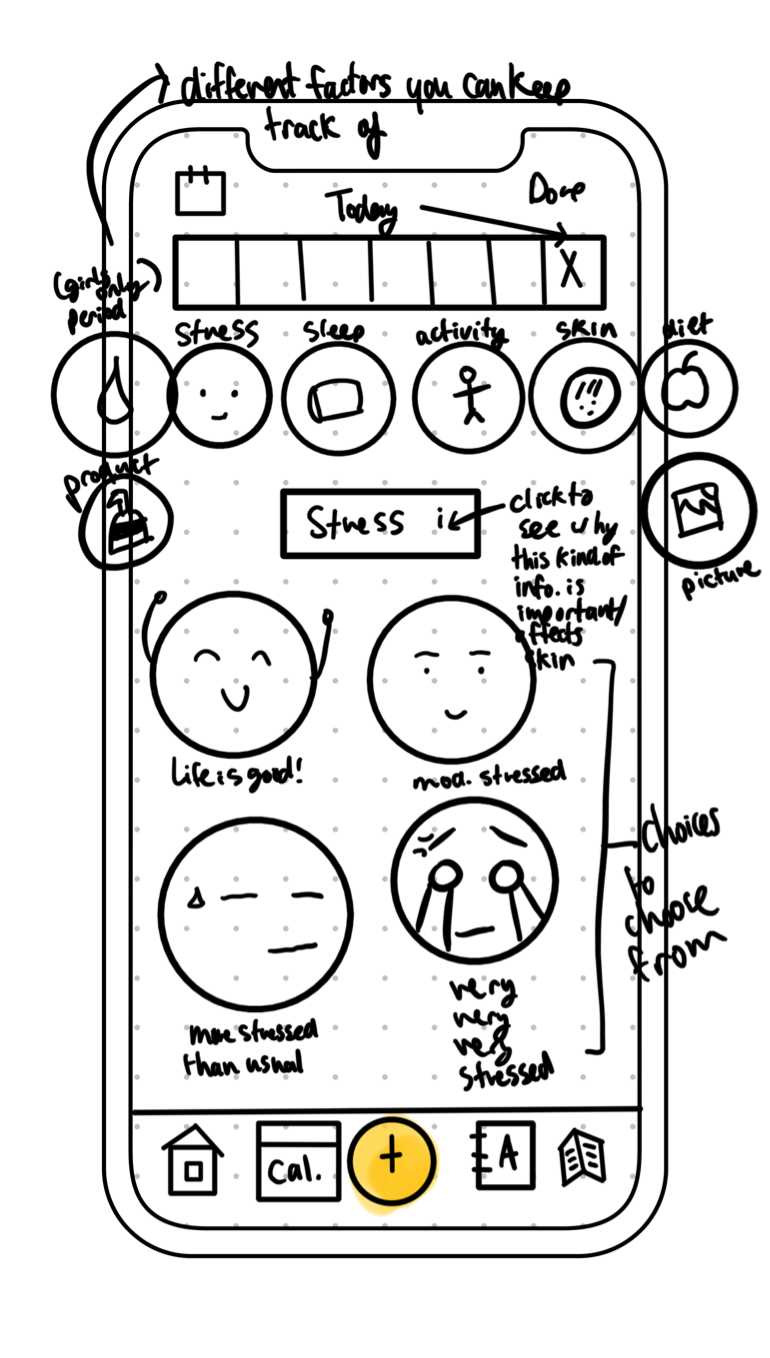
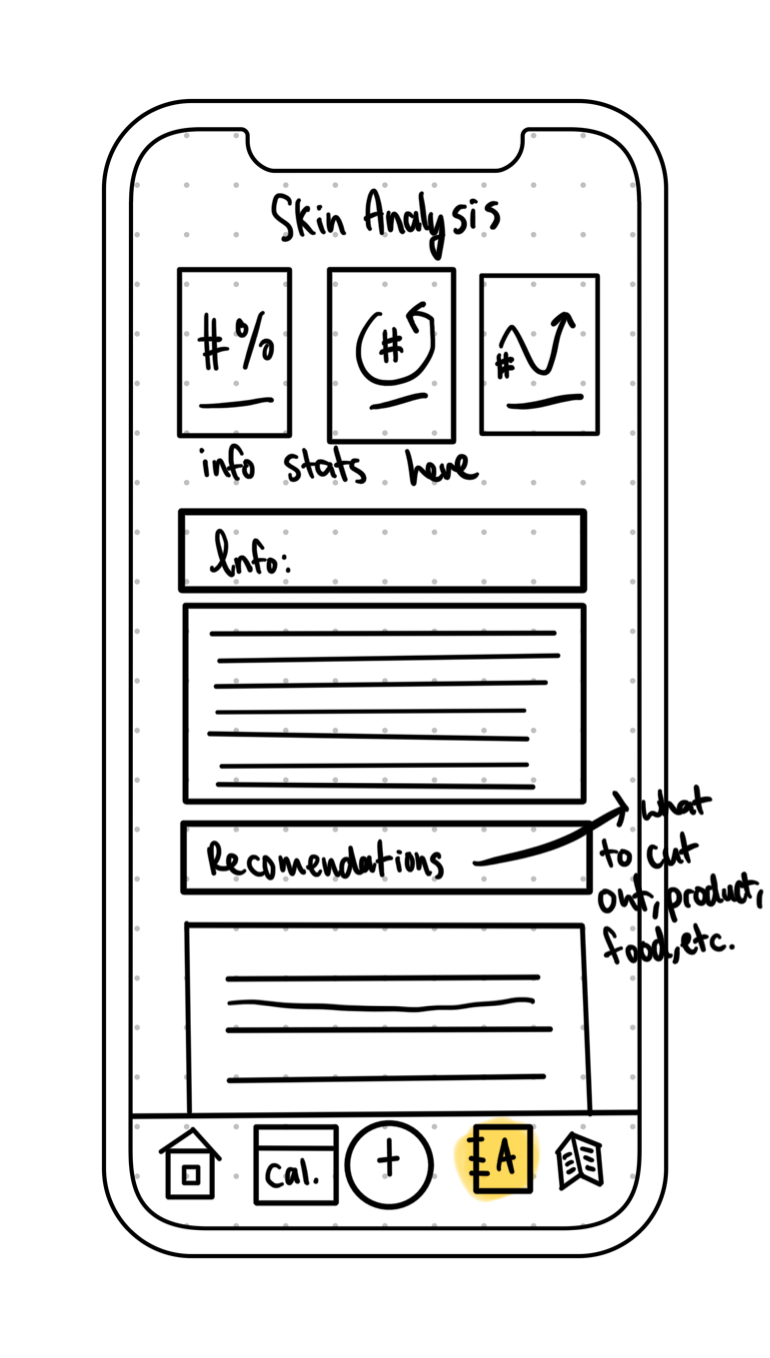
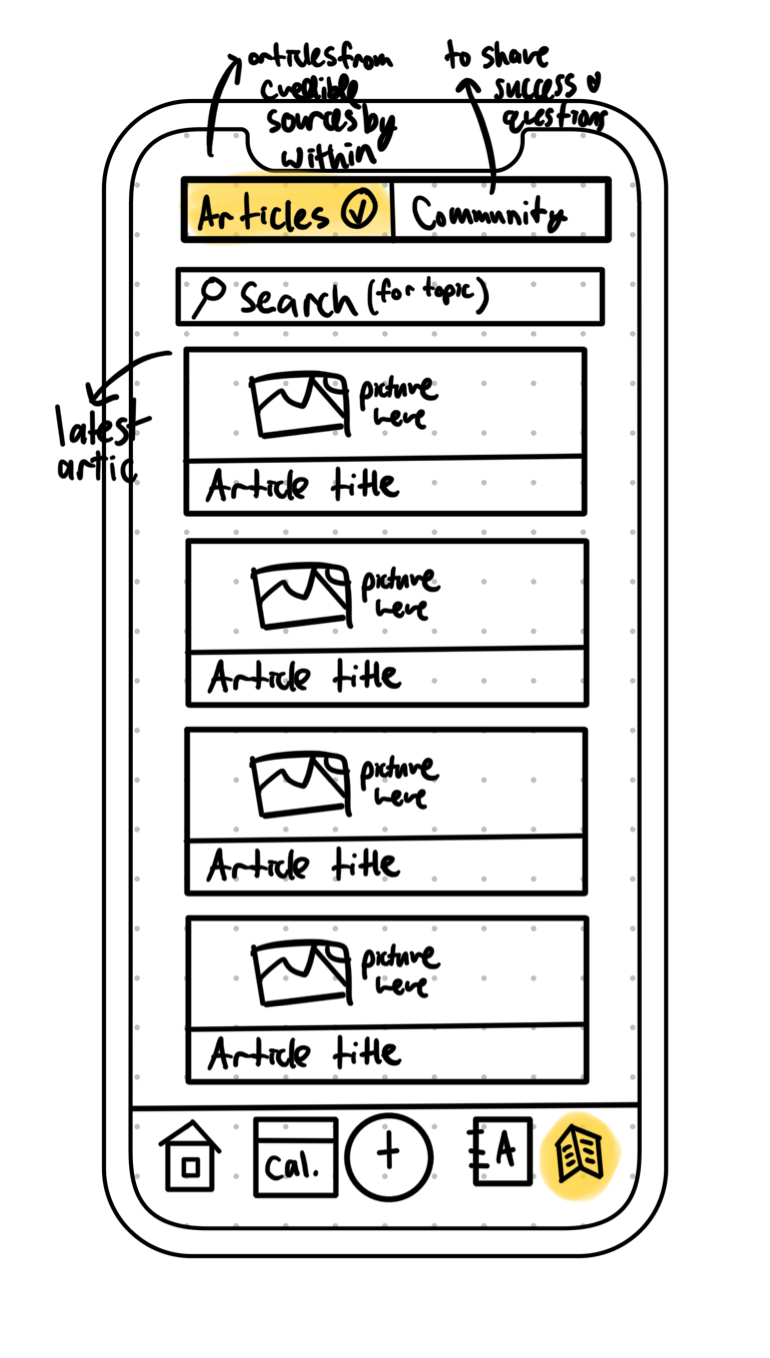
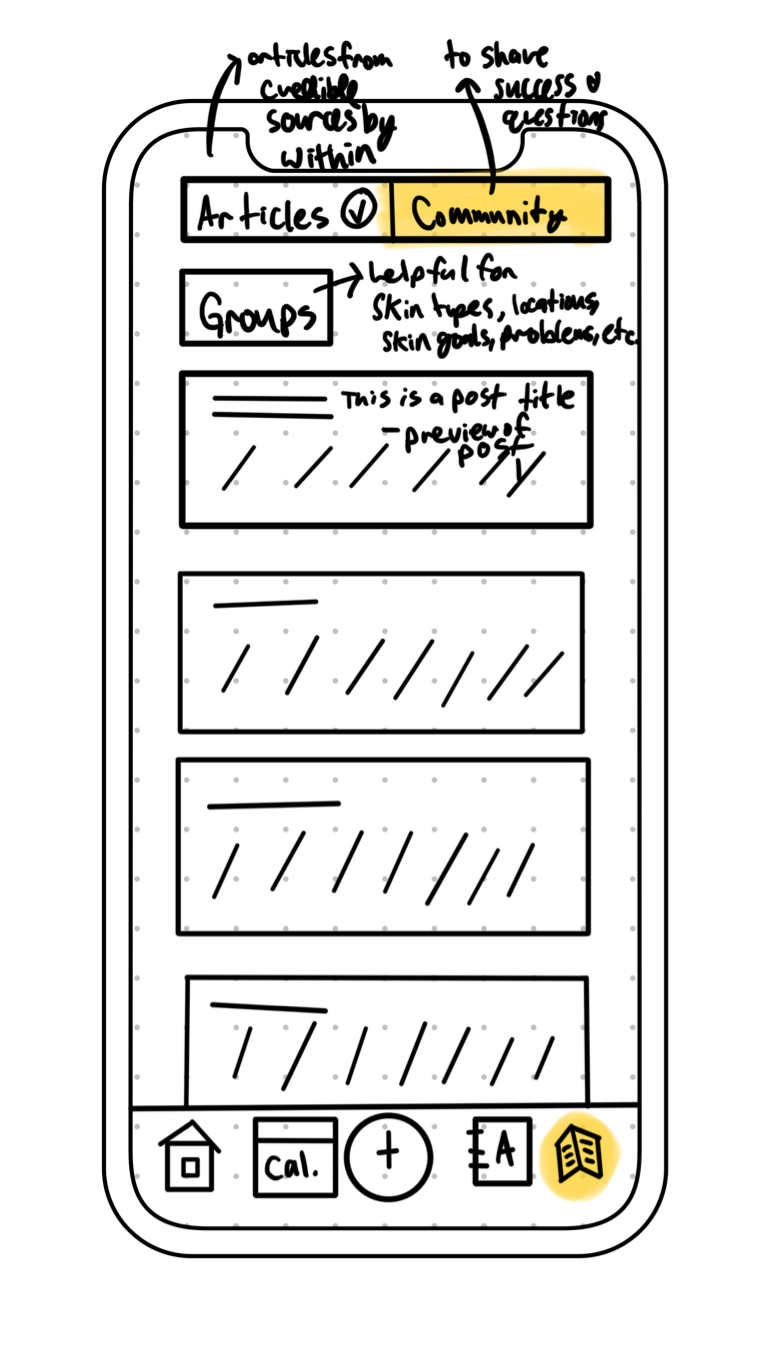
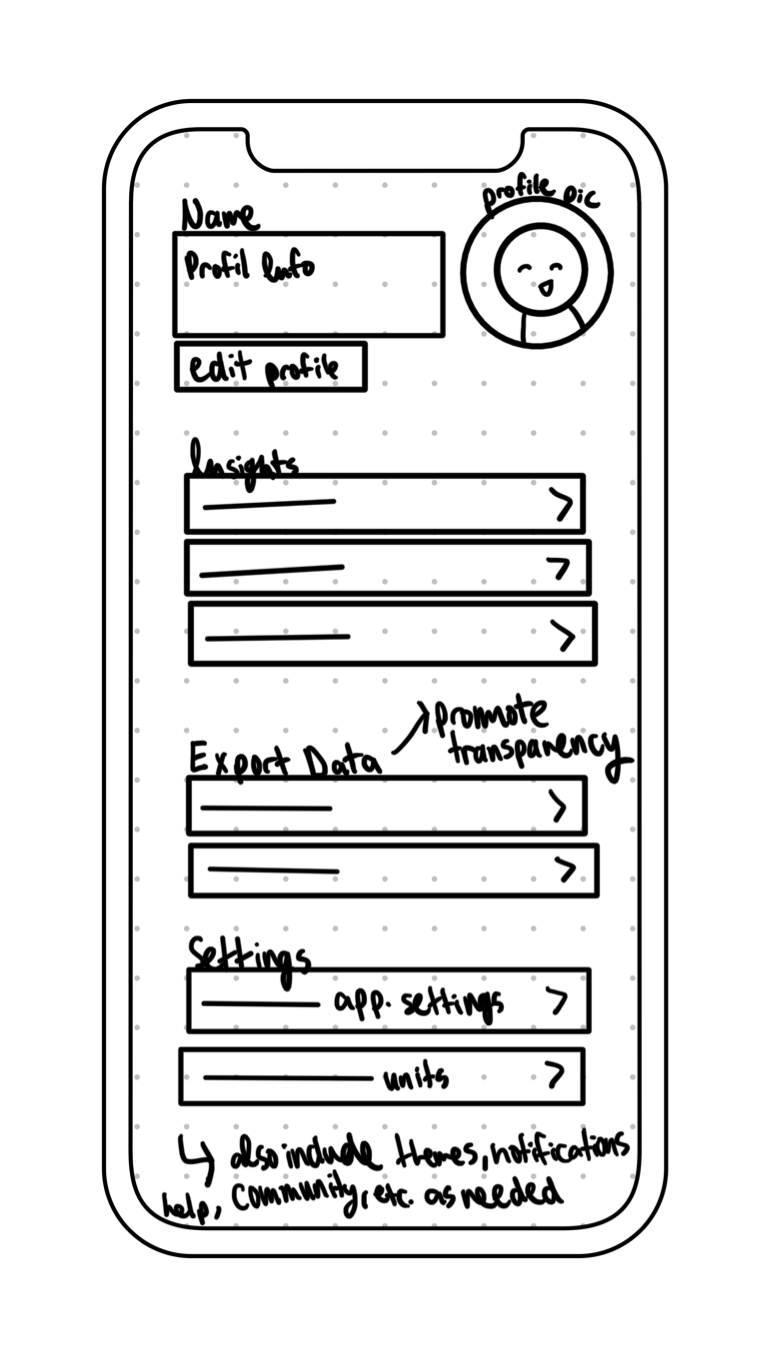
Sketch it Out
These were my initial sketches when I brainstorming how Within could function.















Information Architecture
Style Guide
Wireframes:

Splash Screen

Welcome Screen

Skin Assessment Checklist

Choose an Option

Skin Assessment Checklist

Skin Selection

Picture Request

Skin Assessment Finish

Home

Calendar

Log

Skin Analysis

Learn: Articles

Learn: Community

Profile
Screens
The App:
Onboarding Sign Up:
There are two options to sign in into Within. The first option is to log in with either a preestablished email and password or a social network login. The second option is to create a new account for new users using either social network logins or typing in the user’s name, email, and password.
Skin Assessment Request:
If the user is new to Within, they will have the option to take a skin assessment. Since this quiz take approximately 2-5 minutes to fill out, the user has the option to take this skin assessment later for convenience. If they choose to take the skin assessment at the time, it will lead them into the start of the assessment by first asking for basic information.
Skin Assessment Questions:
There are three different type of question formats on the skin assessment. The first is a checkbox answer where the user can check all the answers that apply to them as seen on the question that asks what the user’s pronouns are. The second type of question answer format is a four options response. This consist of four rounded squares with images and text underneath to allow the user to pick which best applies to them as see with the question “What is your skin type.” The last type of question is a multiple choice answer where the user can only select one answer as seen with the “How often do you travel” question.
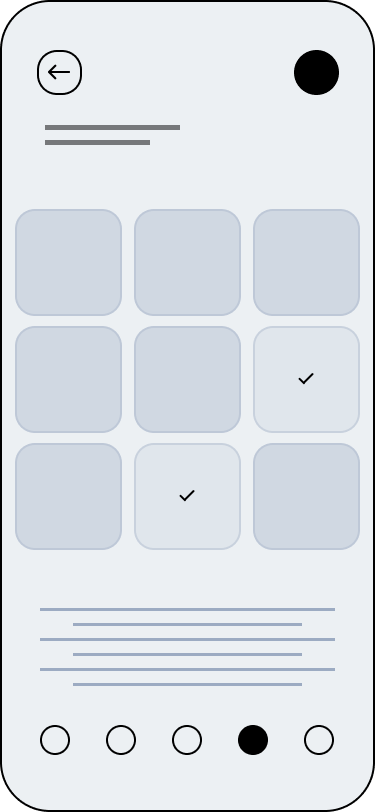
Skin Tone:
To inquire about the user’s skin tone since skin tone affects hyperpigmentation, hypo-pigmentation, and scarring, I wanted to ensure all skin tones would be represented while maintaining a clean interface. Thus, I included gradients for different skin tones users can select from.
More Skin Assessment Questions:
There are three main type of questions in the skin assessment: Self Intro, Lifestyle, and Skin Type questions. They questions serve as a starting point to understanding the user’s skin and what might be affecting it. Since this is an app that aims to improve skin, Within also asks what the user’s skin goals are and what products it is currently using. Ideally, when recording what type of products the user using, Within will have a database full of products that will appear as the user types. However, if the product is not in the database, there icon with the plus sign allows the user to add the product to the database. The last question the skin assessment asks is to take a picture of the user’s face to keep track of face changes. The user can opt out of this as they can with every question.
Home
After the user has finished the skin assessment, Within takes the user to the home page. The home page consists of two main parts: daily tasks for the user to complete and an overview of the user’s Current Skin State and Diet. The user can add more and less summary cards as desired.
More:
The More Page can be accessed on the Home Screen and clicking the there dots in the top right corner. This brings the user to their profile information, settings, themes, and more housekeeping type of information.
Calendar:
The Calendar page provides a calendar view for the user to view past data and log new data. Calendars squares that are plain are days without data inputed, days with blue squares in the left corner contain data, the day that is colored in blue is the present day, and days that are greyed out are future days. Future days are greyed out because the user does not know what their future skin state should be and it also makes the calendar more easy to view due to color blocking. If the user forgets what the different days look like, they can click on the icon with the question mark in the top right corner to view the key. If the user clicks on the calendar in the top left corner, that will take them to today’s date in the case that they lose track of what today is. Additionally, if the user clicks on a day, it will take them to the logging page.
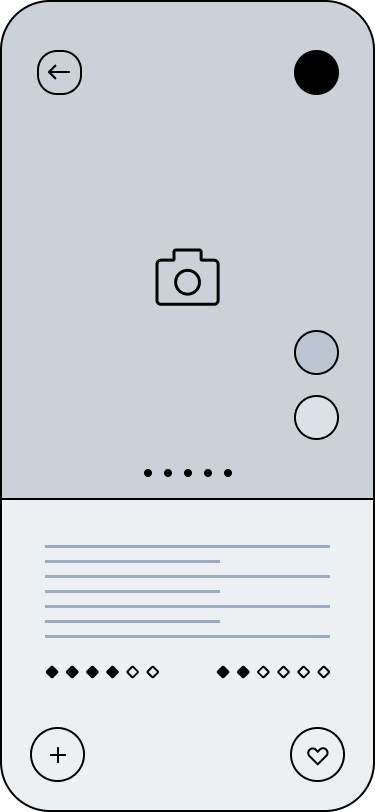
Logging Question:
When the user clicks on either a past or current date in the calendar page or the “+” button in the navigation bar, it will take them to the various logging pages. There are four different type of logging page set ups. The first is the skin logging where the user can drag different types of skin issues to the smiling face to record, for example, where pimples are, if they have eye bags, and more. Furthermore, since skin issues typically last longer than a day, data from the previous day will carry over so that the user does not have to reinput all the data again.
The second, third, and forth type of logging set up is a search and checkbox, the four-options, and picture. If the user wants to log different foods they ate or products they used, they can search up the food or product using Within’s database and add it. If they want to remove the item, they can click on the checkbox which will turn it to an “X” and go away. With the four options, the user can select one of four options. As with before, the user can snap a quick picture of themselves to store in Within to keep track of skin changes.
To navigate the different logging information, the circles with icons indicating what type of information is at the top is scrollable and to reassure the user understands what type of information they should be logging, there is a label right underneath that names what the icon is and to understand why that information is important to skin, the user can click on the “i” for information icon located next to it.
To customize what information is being asked, the user can click on the circle button with the “+” icon to adjust which information is being asked.
Analysis:
On the skin analysis page, it provides quick stats and suggestions based on the data entered. For example, Within could tell the user that their breakout length is typically 8 days long, their skin is typically better when they get at least 6 hours of sleep, or that when they eat foods with dairy in them, that may be triggering their skin. Below the Skin Patterns section, the user can view their skin history which is all the informatino they have entered over time. It is organized by weeks and if the user clicks on the arrow, they can expand that week to see the specifics of the data they entered. Furthermore, the user can select on “Add Note” to write down notes for the week or to exclude data for the week. This is an option because atypical circumstances may occur due to irregular eating, permanency, or other emergency situations.
Learn:
The Learn page has two sections: Articles and Community. The articles tab has articles written by credible authors Within sources. On the otherhand, the community tab has firsthand voices of Within users that allow users to share what works for them or ask for help. There is an upvote, downvote, and comment system for each post as well for users to interact with each other. Within the Community tab, users can view popular posts or join groups that interest them. Posts from groups they join will appear in “My Feed.”
Takeaways
Reflection
Using simplistic and minimalistic design
I worked to create a simple and minimal design for multiple reasons. The first being that there is a lot of data Within is keeping track of so I wanted to keep the interface as clear as possible whilst maintaining the aesthetic of Within. Secondly, skincare is often associated with health and beauty. Given that the beauty industry places much focus on visuals, minimalism is trending and having a clear brand was something I definitely hoped to incorporate both in UI and tone.
Lean agile state of mind
While my intention to create a skincare diary app remained the same, as I was researching and creating iterations of Within, my plans kept changing. Thus, I was reminded of the important of maintaining a lean-agile mindset and always being willing and ready to adjust if a problem arises or a better path presents itself.
Next Steps
I would like to continue this project and create a web application version of this to build in out in real life using JavaScript and React. Having received positive feedback form peers at the college I attend, continue this project would help me improve both my design and coding skills. Thus, I plan to create web prototype and conduct user testing to make Within come to life.